方法一:使用wordpress插件 :WP-PageNavi
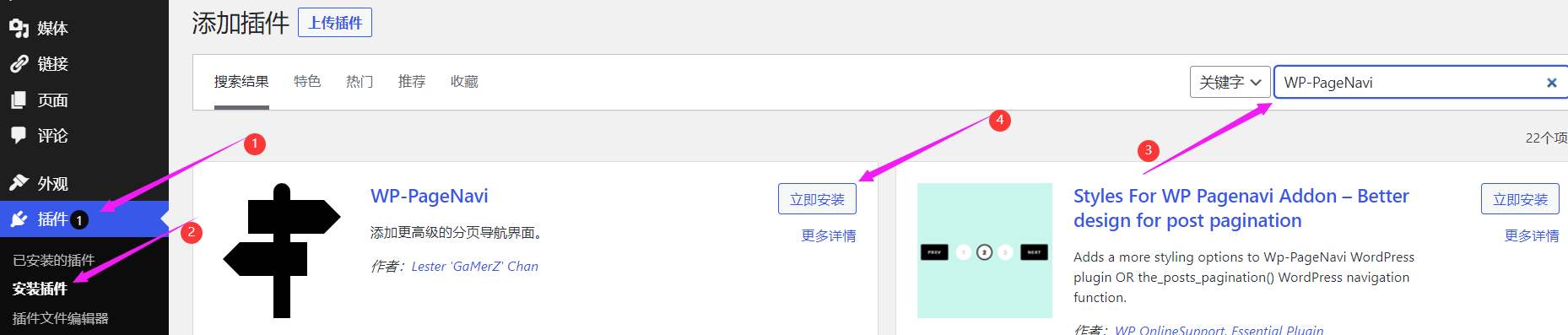
进wordpress后台点击插件-安装插件,在搜索 WP-PageNavi 插件,进行安装。

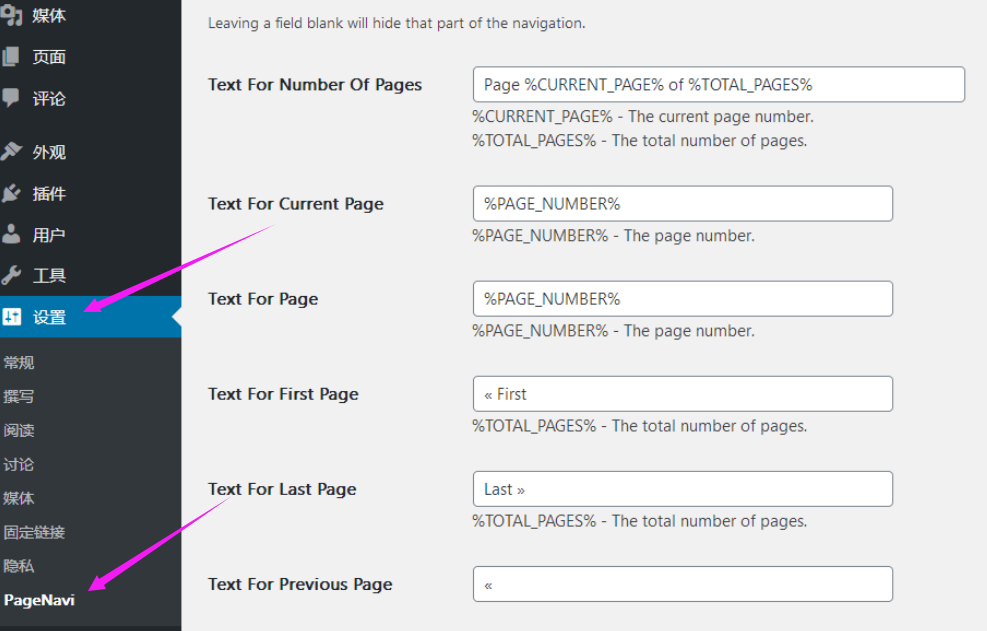
安装插件后,启用插件,在【设置】中出现了【PageNavi】,可以设置分页导航的样式 。

在找到主题中文件中的category.php文件(举例子在twentytwentyone主题中/wp-content/themes/twentytwentyone/category.php),在category.php文件中引用分页导航。
<?php
get_header();
?>
<?php
$args = array(
'cat' => $cat,
'paged' => $paged,
'posts_per_page' => 2,
);
$wp_query = new WP_Query($args);
if ($wp_query->have_posts()):
while ($wp_query->have_posts()):$wp_query->the_post();
the_title('<li>','</li>');
endwhile;
endif;
//mo_paging();
wp_pagenavi(); //引用第三方插件的函数
wp_reset_postdata();
?>
<?php
get_footer();
方法二:在wordpress主题模板中添加自定义分页函数。
wordpress为了方便主题开发者更换开发wordpress主题,wordpress从4.0版本开始,就提供了一个分页函数the_posts_pagination(),通过这个函数,我们同样可能实现wordpress网站的文章列表的分页效果。代码如下:
the_posts_pagination( array(
'mid_size' => 3, //当前页码数的 两边 显示几个页码。
'prev_text' =>'<', //上一页
'next_text' =>'>', //下一南
) );
或者
这个函数跟wordpress其wp_list_pages()等函数类似,有一个参数,这个参数可是一个数组类型(如上面的代码,参数就是数组类型),也可以是一个字符串类型,上面的的代码的参数修改成字符串类型后。
the_posts_pagination("mid_size=3&prev_text=<&next_text=>");

 乐予博客
乐予博客